WordPressを使っている人は知っている人も多い、便利なプラグイン『Jetpack by WordPress.com』。私は「関連商品を表示する(Related Posts)」を有効にしています。
そうすると、WordPress管理画面の「設定>表示設定」で関連商品を表示する詳細設定が出来ます。

「関連記事と投稿の区別がつきやすいよう「関連」見出しを表示する」
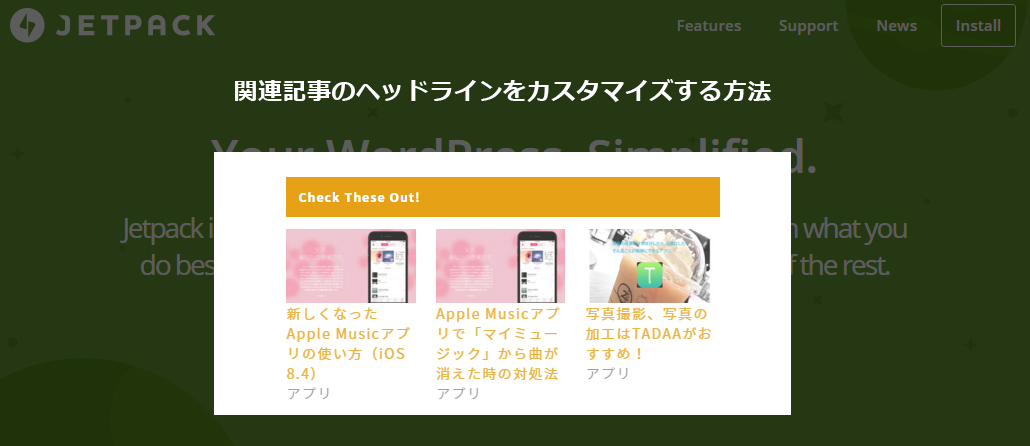
にチェックマークをして変更を保存すると、エントリー記事の最後に「関連」という見出しが付いて、さらに関連記事が表示されるわけですが、この「関連」というタイトル部分を変更しました。
1.「関連」というタイトルを「check these out!」へ変更
本当は日本語で「こちらの記事もおすすめです」にしたかったですが、英語しか反映しなかったので今日はここで妥協しました。
WordPressのテーマフォルダ内function.phpにコードを追加します。
ただ、テーマファイル自体を変更するとテーマファイルが更新された時に上書きでコードが消されてしまうので、子テーマ内のfunction.phpに記述します。
私の場合は子テーマ内にすでにfunction.phpを作っていたので、そこに追加で記述しました。
ふらふーむ│子テーマを作ってテーマをカスタマイズ!
<?php
function jetpackme_related_posts_headline( $headline ) {
$headline = sprintf(
'<h3 class="jp-relatedposts-headline"><em>%s</em></h3>',
esc_html( 'Check These Out!' )
);
return $headline;
}
add_filter( 'jetpack_relatedposts_filter_headline', 'jetpackme_related_posts_headline' );
?>
2.スタイルを変更
「check these out!」を表示している見出しは<h3>タグですが、ここの表示を変更しました。
変更したスタイルシートのディレクトリは
ファイル名は
です。
具体的には
#jp-relatedposts h3.jp-relatedposts-headline{
margin:0 0 1em;
padding:1em 1em;
font-size:9pt;
font-weight:700;
font-family:inherit
}
#jp-relatedposts h3.jp-relatedposts-headline em:before{
content:"";
width:100%;
min-width:30px
}
の辺りで、上にあったボーダーを無くしたり、float指定を無くしたり。あとエントリーの<h3>タグと見た目を合わせるためにdisplay: inline-block;も消しました。パディングを追加してマージンも微調整しました。上記のタグは変更後のものです。
ここでは、プラグイン内のcssを直接編集したので、更新した場合おそらく元に戻ってしまいます。
この記事そのためのメモ、バックアップ代わりでもあります。
3.おわりに
今回は、プラグインのカスタマイズの練習もかねての作業を記事にしてみました。
もっとこうしたら良いよ!という意見やアドバイスがあればメールかコメントで教えて下さいね。
誰かの役に立ちますように。